

Ceri to jedno z centrów usług wspólnych Commerzbanku, z siedzibą w Łodzi i oddziałem w Białymstoku. Specjalizuje się ono w obsłudze procesów dla instytucji finansowych, testowaniu oprogramowania, automatyzacji procesów i weryfikacji danych klientów.
Cel projektu – zwiększenie atrakcyjności firmy jako pracodawcy za pomocą strony www.
Wyzwania, które przed nami stały:
- Stworzenie ścieżki wspierającej generowanie zapytań o pracę
- Znalezienie sposobu na logiczny podział obszarów strony oraz niezbyt skomplikowanego schematu nawigacji po serwisie
- Pokazanie potencjalnym pracownikom zalet pracy w Ceri oraz ludzkiej strony pracy w korporacji
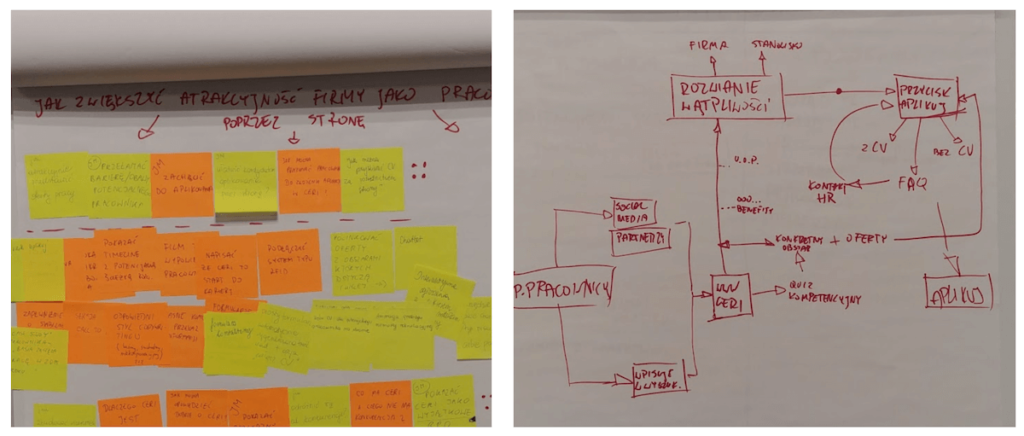
Warsztat z zespołem Ceri
Wstępne założenia dotyczące projektu nowego serwisu, które otrzymaliśmy od zespołu marketingowego Ceri, były dość ogólne – lepsza prezentacja firmy w sieci, zachęcanie do interakcji, generowanie leadów, zbieranie adresów email, budować image firmy, rozpoznawalność produktów, zwiększenie sprzedaży. Zdawaliśmy sobie sprawę z tego, że wiemy zbyt mało, aby zaprojektować pełnowartościowy serwis korporacyjny. Uznaliśmy, że warsztat strategiczny, który planowaliśmy poprowadzić, powinien przede wszystkim pomóc nam zrozumieć charakterystykę tej organizacji i znaleźć odpowiedź na to, jaki cel powinna pełnić strona www.
Warsztat strategiczny, który planowaliśmy poprowadzić, powinien przede wszystkim pomóc nam zrozumieć charakterystykę tej organizacji
Do projektowania warsztatu podeszliśmy elastycznie. W naszym scenariuszu znalazły się elementy zaczerpnięte wprost z warsztatów Design Thinking (definiowanie interesariuszy projektu), Design Sprintu (long term goal, ekspert interview – how might we, journey map) oraz Lean Coffee (priorytetyzacja obszarów pracy). Warsztat musiał zostać przeprowadzony w ciągu maksymalnie 6h przy współudziale 5-osobowego zespołu klienta. Jego główne cele zdefiniowaliśmy w następujący sposób:
- Zrozumienie i zdefiniowanie celu dla nowego serwisu
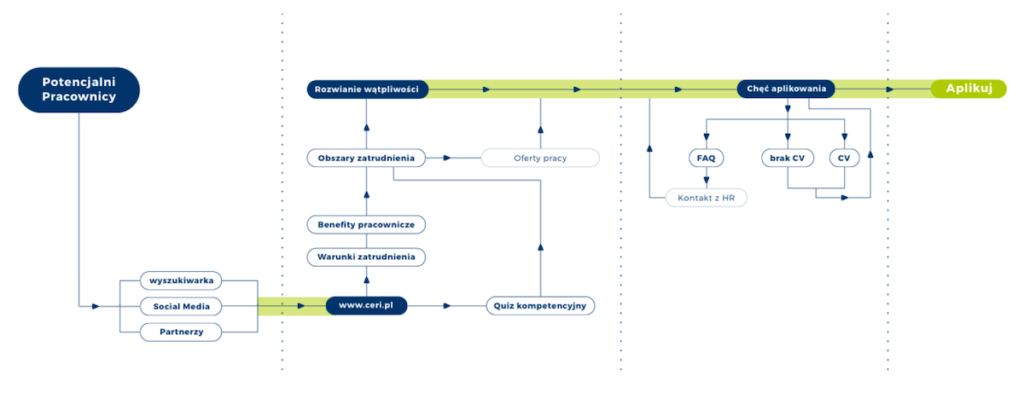
- Zaprojektowanie ogólnej struktury treści wraz z główną ścieżką przepływu użytkowników
- Wygenerowanie możliwie największej liczby pomysłów i rozwiązań

Strategia
Projektowanie rozpoczęliśmy od zebrania i ustrukturyzowania wiedzy, którą dotąd zdobyliśmy. W rezultacie otrzymaliśmy następującą listę wsadów:
- cel strony zdefiniowany podczas warsztatu – zwiększenie atrakcyjności firmy, jako pracodawcy za pomocą strony www
- wysokopoziomowa struktura strony i user flow
- zarysowana proto persona
- mnóstwo karteczek z pomysłami rozwiązań
- jasno zdefiniowane ograniczenia (wiedzieliśmy czym nie powinniśmy się zajmować)
Po powrocie z warsztatów przenieśliśmy naszą komunikację z zespołem Ceri na Asane i wprowadziliśmy nawyk krótkich wideokonferencji statusowych. Wiedzieliśmy, że klimat korporacyjny nie sprzyja zwinnemu prowadzeniu projektu, więc aby nie stracić motywacji i zaangażowania żadnej ze stron, zadbaliśmy o utrzymywanie dyscypliny w zakresie komunikacji.
Wiedzieliśmy, że klimat korporacyjny nie sprzyja zwinnemu prowadzeniu projektu, więc aby nie stracić motywacji i zaangażowania żadnej ze stron, zadbaliśmy o dyscyplinę w zakresie komunikacji.

UX/UI Design
Po etapie kompletowania danych i wypracowywania założeń przyszłego serwisu www, przyszedł czas
na projektowanie. Główne wyzwanie tego etapu polegało na ustrukturyzowaniu zebranych materiałów
i stworzeniu na ich podstawie logicznego konceptu produktu cyfrowego, który miałby potencjał spełnić pokładane w nim nadzieje.
Pracę rozpocząłem od ścieżki przepływu użytkowników, którą rozrysowaliśmy na podstawie szkicu
z warsztatów, uzupełniając ją o brakujące elementy. Na podstawie user flow zaprojektowaliśmy architekturę strony, a do każdej podstrony dolączyliśmy cele, jakie ma pełnić oraz wygenerowane podczas warsztatu pomysły. Taki ogólny koncept został przekazany do weryfikacji zespołowi Ceri.

W kolejnym kroku zaczęliśmy dobierać odpowiednie informacje i funkcjonalności do każdej z podstron. Ten krok był najdłuższym i najbardziej intensywnym etapem całego projektu, ponieważ wymagał ciągłej komunikacji z klientem, argumentacji kolejnych decyzji projektowych oraz kompletowania brakujących informacji i treści. Projekt graficzy serwisu, wymagał dostosowania do identyfikacji wizualnej Ceri. Na tym etapie zostały przygotowane 4 propozycje mockupów layoutu strony głównej, na podstawie których zaprojektowany został ostateczny style guide serwisu.

Najważniejszym rezultatem, który zamierzaliśmy osiągnąć, było zwiekszenie ilości zapytań o pracę pozyskanych poprzez stronę www. Łódź jest bardzo trudnym rynkiem dla pracodawców, duża konkurencja wśród zlokalizowanych tam centrów korporacyjnych, wymusza bardzo aktywne działania marketingowe prowadzące do pozyskiwania pracowników. Serwis internetowy miał za zadanie wspierać te działania.
